Formulare mit rapidmail gestalten
Bei der Formulargestaltung mit rapidmail gibt es viele Bearbeitungsmöglichkeiten, um ein zu Ihrem Unternehmen passendes Anmeldeformular zu kreieren: Probieren Sie unser 1-Klick-Design aus, um das Design Ihrer Webseite direkt zu übernehmen oder gestalten Sie Ihr Formular komplett selbst. Der Editor erlaubt es, Farben, Schriftarten, Inhalte und Elemente nach Belieben zu bearbeiten. Dabei macht die Schnellzugriffsleiste es möglich, eine gesamte Formularserie an einem Ort zu gestalten. Eine ausführliche Anleitung zu allen Optionen haben wir hier für Sie zusammengestellt.
Schritt für Schritt zum eigenen Formular:
1. Neues Formular anlegen
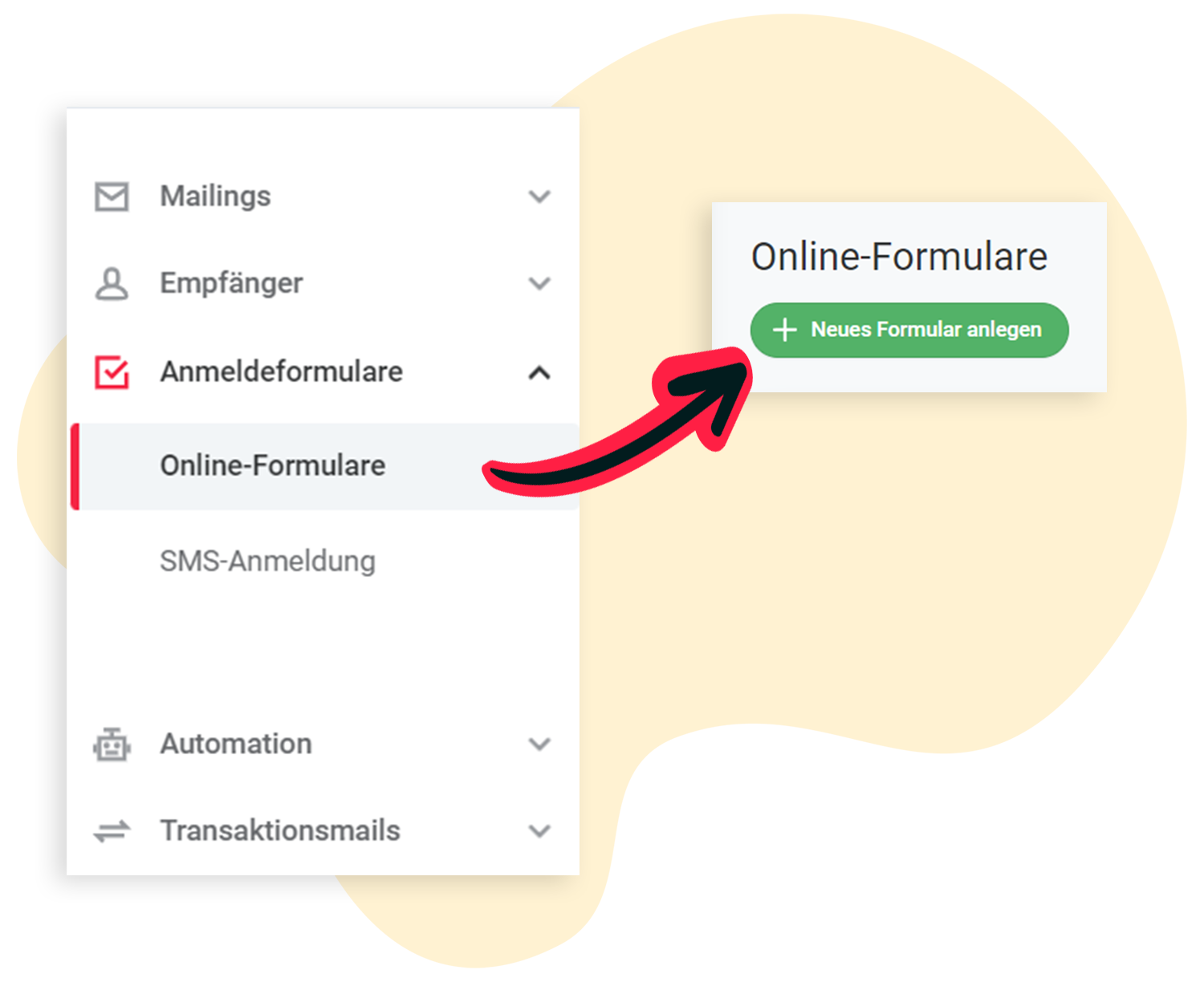
Zunächst starten Sie mit einem neuen Formular, das Sie anschließend nach Ihren Wünschen gestalten können. Klicken Sie hierfür Anmeldeformulare > Online-Formulare > ➕Neues Formular anlegen, benennen Sie Ihr Formular und wählen die Empfängerliste aus, in dem die über das Formular generierten Kontakte landen.
❗ Hinweis:
Ein Anmeldeformular ist immer nur einer Empfängerliste zugeordnet. Beim Erstellen des Formulars müssen Sie immer die entsprechende Liste auswählen. Die Auswahl der Liste kann nachträglich nicht mehr rückgängig gemacht werden. Bei Bedarf können Sie das Formular aber duplizieren und es so einer weiteren Empfängerliste zuordnen.
2. Der Formular-Editor: Gestaltung von Anmeldeformularen
Im nächsten Schritt können Sie entscheiden, ob Sie mithilfe unseres 1-Klick-Designs direkt die Farben und das Logo Ihrer Website übernehmen möchten oder die Designeinstellungen selbst im Editor vornehmen.
1-Klick-Design
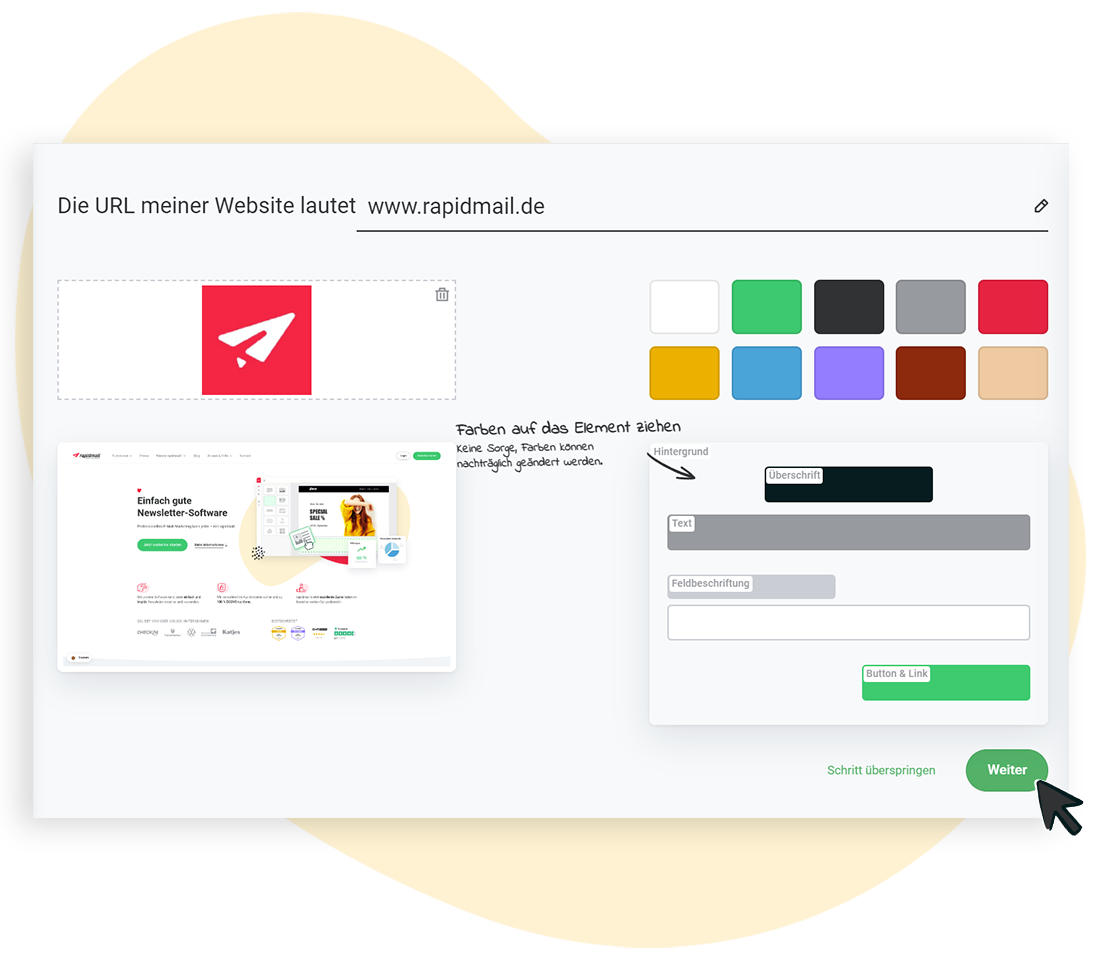
Um das 1-Klick-Design zu nutzen, geben Sie lediglich Ihre URL ein – das Design der Webseite wird ausgelesen und für die Design-Einstellungen Ihres Anmeldeformulars übernommen. Prüfen Sie die übernommenen Farben und das Logo und passen Sie diese gegebenenfalls an: Dafür können Sie ganz einfach die Farben aus der Palette oder das Logo per Drag & Drop in die entsprechenden Felder ziehen.
💡 Die Farben können natürlich nachträglich noch abgeändert werden. Wie, haben wir im nächsten Punkt erklärt!
Möchten Sie die Einstellungen gänzlich selbst vornehmen, klicken Sie ganz einfach auf Schritt überspringen.
Designeinstellungen selbst vornehmen
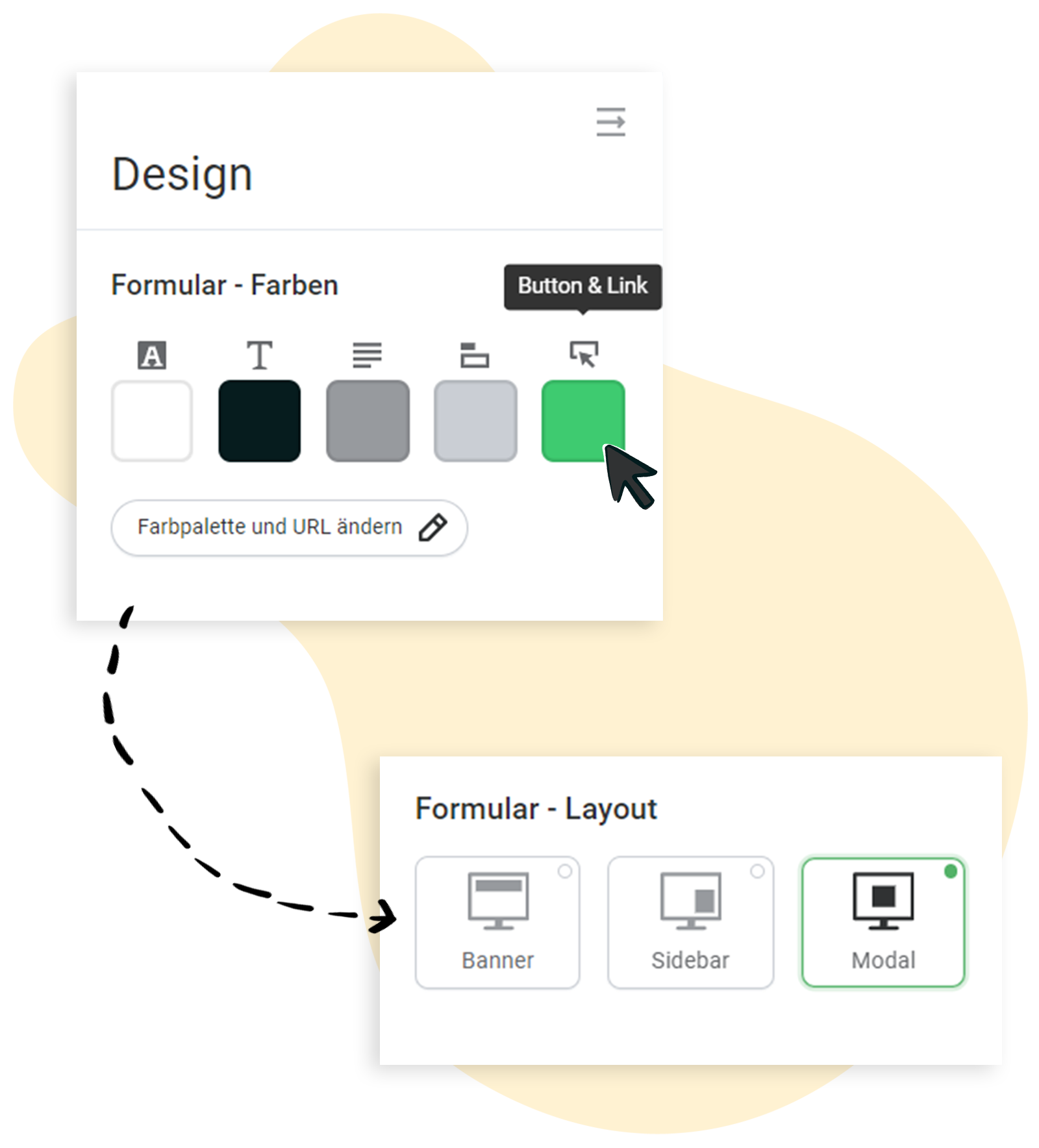
Nachdem Sie die ersten Schritte durchlaufen sind, befinden Sie sich im Formulareditor. Die Designeinstellungen werden auf der rechten Seite dargestellt.
Fahren Sie mit der Maus über die Farbfelder, werden die jeweiligen Anwendungszwecke gezeigt, z. B. Hintergrundfarbe oder Farbe des Buttons. Mit Klick auf ein Feld wählen Sie die gewünschte Farbe aus.
👀 An dieser Stelle können Sie jederzeit über Farbpalette und URL ändern ein voreingestelltes 1-Klick-Design überarbeiten und umgestalten.
Darüber hinaus stellen Sie hier auch den Formular-Typ und das Formular-Layout ein. Bei der Auswahl ist Ihnen die Vorschau in der Mitte behilflich. Probieren Sie die verschiedenen Möglichkeiten per Klick aus, um zu entscheiden, was am besten passt.
❓ Eingebettet oder Pop-Up?
Bei der Auswahl des Formular-Typen gibt es zwei Optionen. Sie kommen mit unterschiedlichen Designeinstellungen und Eigenschaften daher: Dabei wird das eingebettete Formular statisch in Ihre Webseite eingebaut, das Pop-Up-Formular hingegen öffnet sich bei Besuch der Webseite zu einem bestimmten Zeitpunkt. Mehr Infos zu diesem Thema finden Sie in unserem Hilfeartikel.
Abschließend stellen Sie unter Design anpassen die gewünschte Schriftart, Abstände und Ausrichtung ein. Auch die Bereiche Button und Fehlermeldung lassen sich nach Belieben anpassen.
3. Inhalte editieren
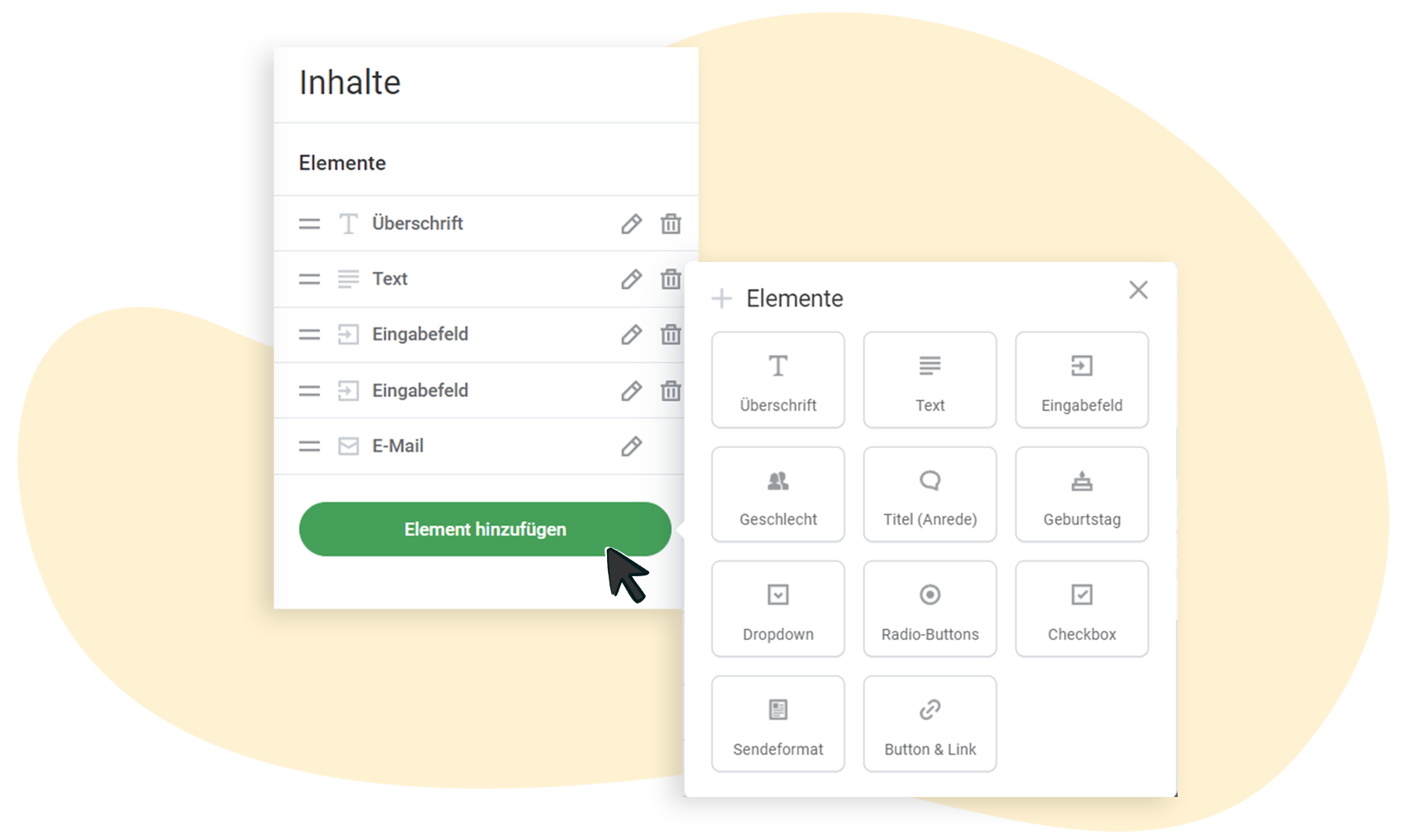
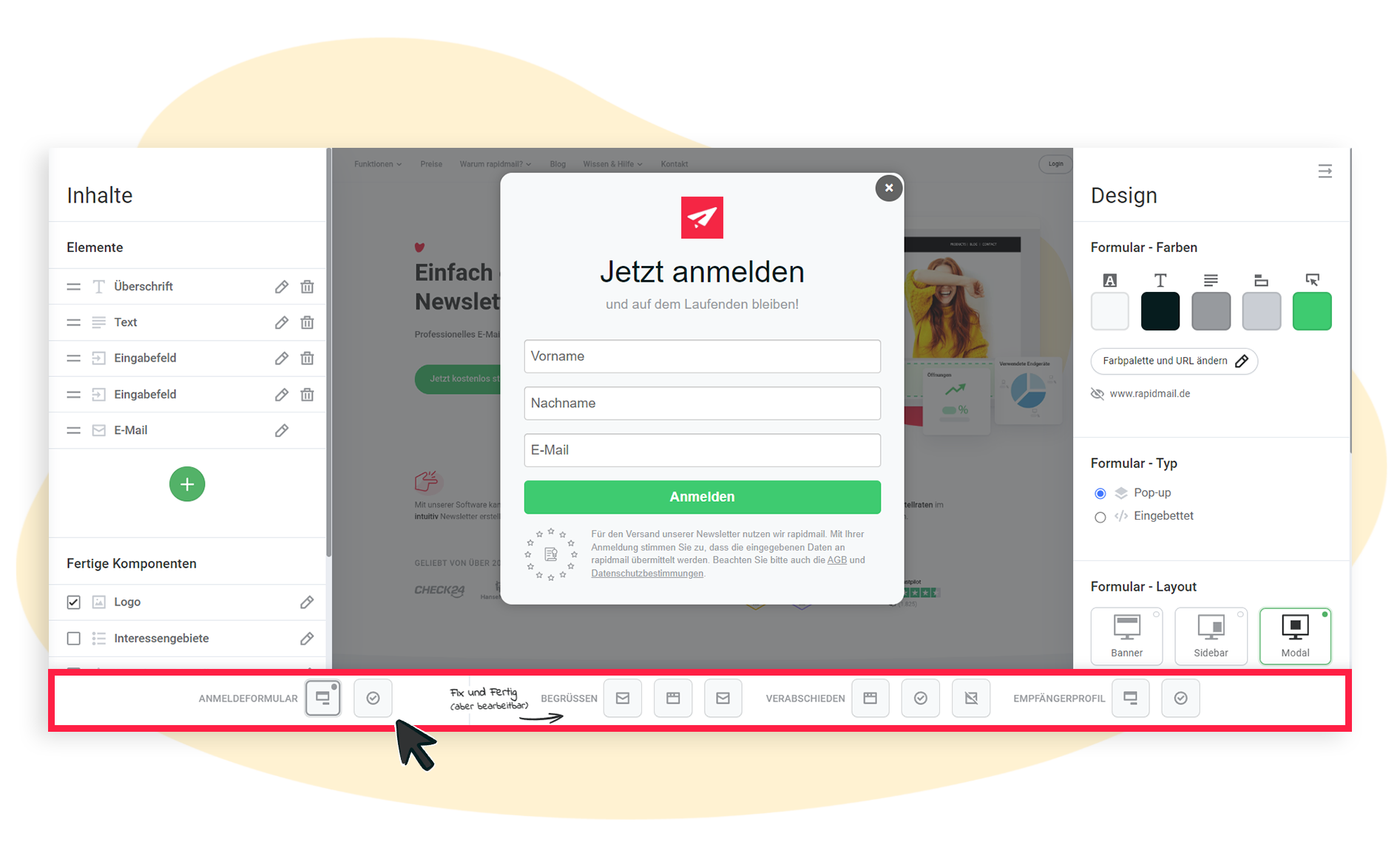
Im nächsten Schritt ist auch schon die Anpassung der Inhalte an der Reihe. Die Option dafür finden Sie auf der linken Seite des Formular-Editors. Mittig wird Ihnen weiterhin die Vorschau Ihres Anmeldeformulars angezeigt, in der alle Anpassungen direkt übernommen werden.
Einige der Elemente sind bereits voreingestellt. Der enthaltene Text ist durch Klick auf den ✏️ Stift-Button zu bearbeiten. Felder lassen sich mit dem Mülleimer-Icon entfernen oder über Element hinzufügen ergänzen.
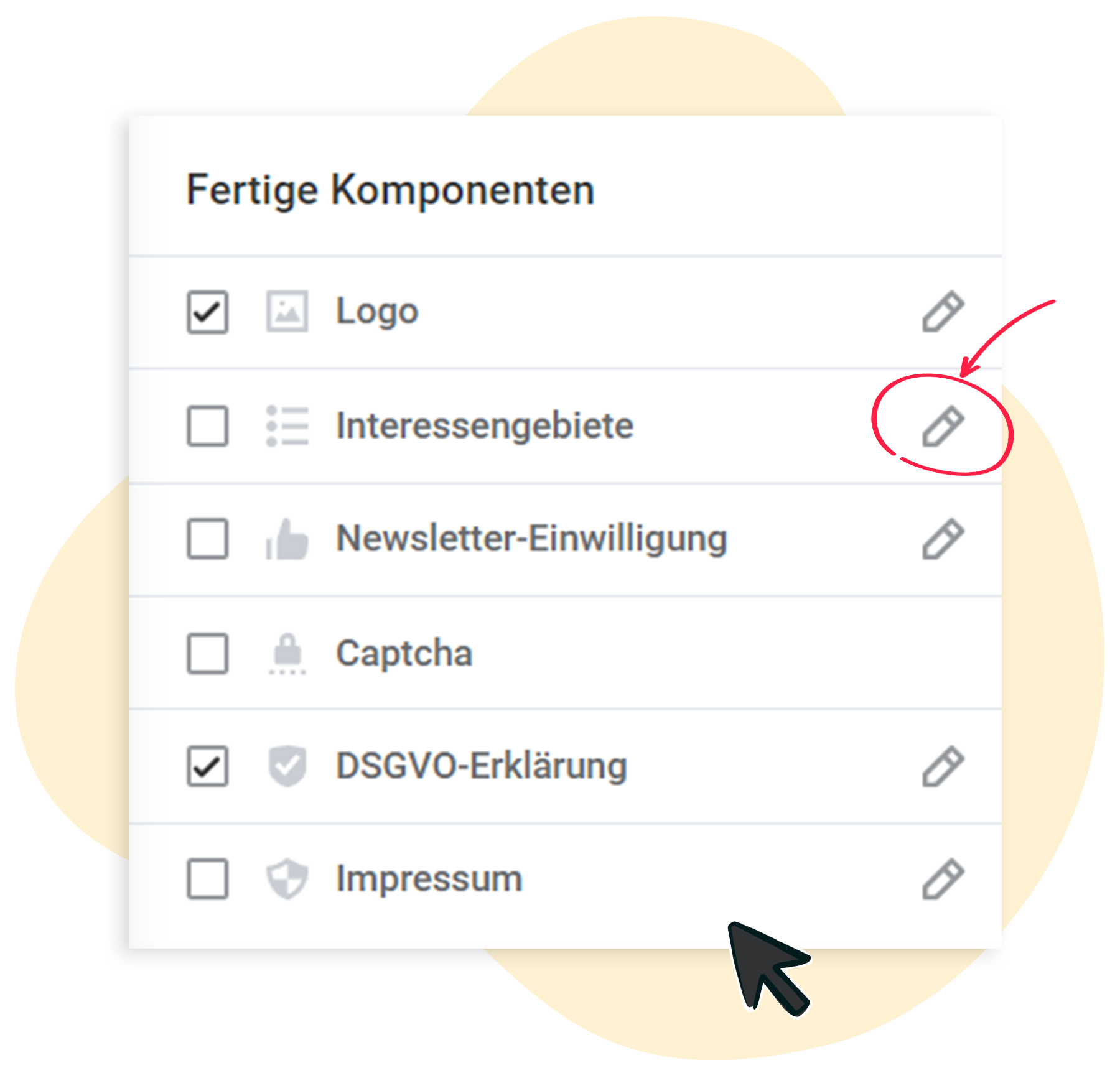
Darunter sind die Fertigen Komponenten zu sehen: Ihr Logo, Interessengebiete (Stichworte), Newsletter-Einwilligung, Captcha-Feld, DSGVO-Erklärung sowie das Impressum können mit einem Klick in der jeweiligen Box aktiviert oder deaktiviert und somit Ihrem Formular hinzugefügt oder entnommen werden.
An- und Abmeldestrecke auf einen Blick: Arbeiten Sie mit der Schnellzugriffsleiste
Die Schnellzugriffsleiste befindet sich im unteren Bereich des Editors. Mithilfe dieser lässt sich der komplette Prozess nacheinander bearbeiten und aufeinander abstimmen: Von Anmeldung und Bestätigungsmail, bis Empfängerprofilseite zu Abmeldeformular.
Angefangen mit dem Anmeldeformular, wechseln Sie ganz einfach mithilfe der Buttons zwischen den Seiten und übertragen Ihre Einstellungen nach Belieben.
4. Anmeldeformular auf die Webseite setzen
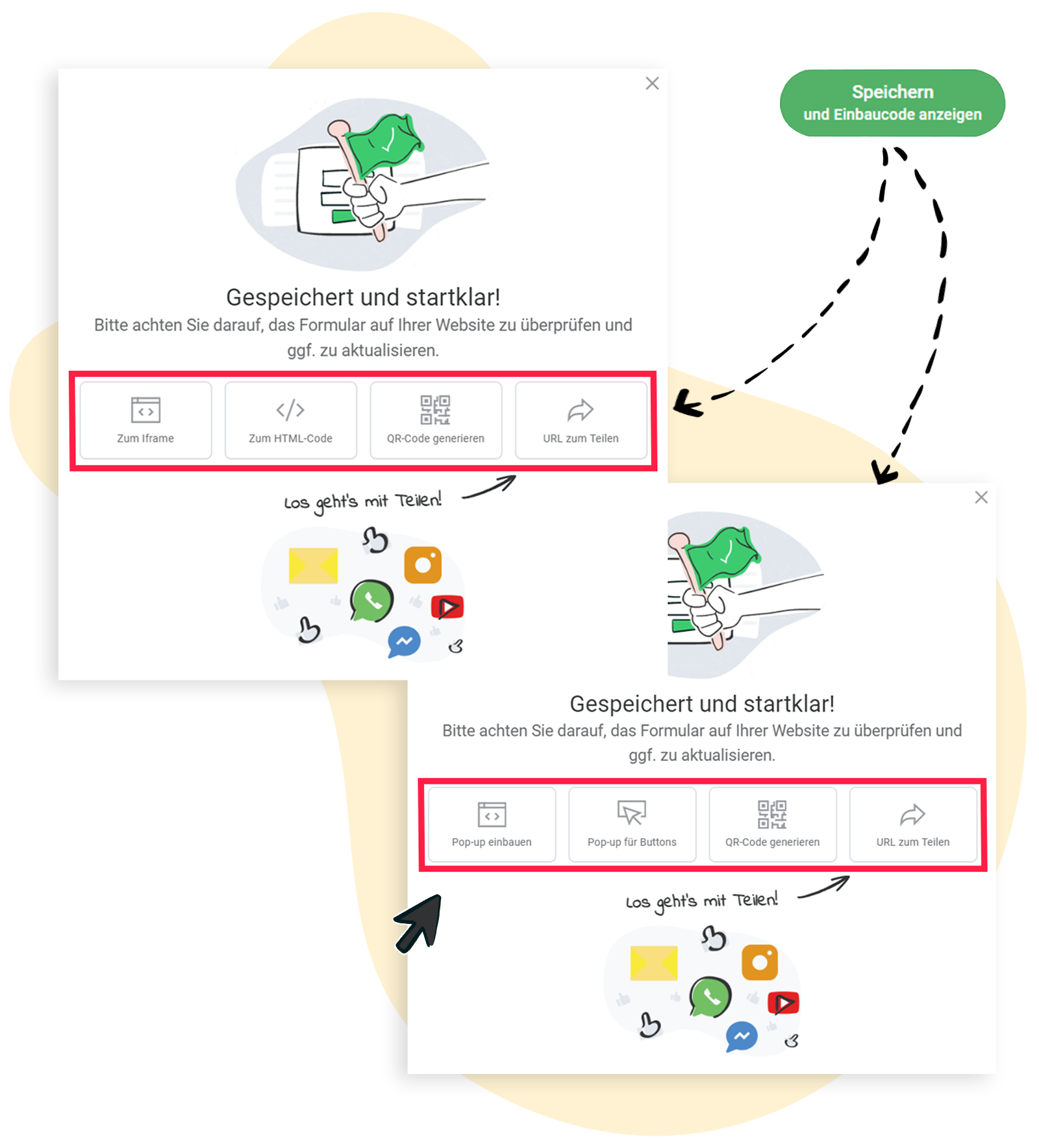
Nachdem Sie das Design Ihres Formulars angepasst haben, ist es bereit zum Einbau. Über den Button Speichern und Einbaucode zeigen gelangen Sie zu dem nächsten Schritt.
Unabhängig davon, ob ein eingebettetes oder ein Pop-Up-Formular gewählt wird, werden Ihnen unter den jeweiligen Feldern die entsprechenden JavaScript-Codes zum Einbauen sowie eine Anleitung angezeigt. Zusätzlich dazu kann ein QR-Code generiert oder die URL geteilt werden.
💡 Besonders bei der Nutzung auf Social Media ist die URL zum Teilen empfehlenswert. Werfen Sie auch einen Blick in unseren Blogbeitrag, in dem wir alle Funktionen des Anmeldeformular-Editors vorstellen!